Optimiza las imágenes para que tu blog vaya como un rayo
Optimiza las imágenes para que tu blog vaya como un rayo
Un enemigo de la velocidad de tu blog son las imágenes, una web que no optimiza las imágenes está perdiendo posicionamiento y visitantes.
Además de ocupar más espacio que el texto, las fotografías dependiendo del formato o la compresión pueden ser más o menos complicadas de cargar, siendo un factor que ralentiza mucho a un sitio web por ello conviene darles un tamaño, compresión y tratamiento adecuado.
 Existen muchas maneras de optimizar una imagen para tu web o blog y en este post te voy a dar algunos consejos básicos y otros mucho más pro para que arregles en un día lo que tienes estropiciado desde hace años, esto suena bien no?.
Existen muchas maneras de optimizar una imagen para tu web o blog y en este post te voy a dar algunos consejos básicos y otros mucho más pro para que arregles en un día lo que tienes estropiciado desde hace años, esto suena bien no?.
Elige el mejor formato para guardar tus fotografías
Los formatos optimos para guardar imágenes los tienes muy claros en este post sobre formatos de imágenes y cuando usar cada cual.

Utiliza el tamaño correcto de imagen
Es muy importante que no uses tamaños enormes de imagen es raro que alguna pantalla pueda mostrar más de 1200px de ancho por lo que 1200px es buena medida incluso menos dependiendo de si tienes una barra lateral para las imágenes.
Lo ideal es medir el tamaño que vas a necesitar en tu blog con el inspector de propiedades para saber cual es el tamaño que debe tener la imagen para no pasarnos de grande ni de pequeña ya que la pixelaría demasiado.
Para descubrir el tamaño optimo para nuestra foto tenemos un método simple:
Ponemos el ratón sobre el elemento que queremos inspeccionar, clic botón derecho y vamos a inspeccionar elemento se abrirá la consola y nos dirá las medidas:
Medidas son las que muestra la web y las medidas naturales que son las del archivo.
En el caso de la foto el tamaño ideal son 662 px y yo le había dado 700px porque si algún día cambio de plantilla no es mala medida para las imágenes interiores.

Por lo que debemos darle esa medida en el editor que usemos para nuestras fotos o descargarlas en la resolución más aproximada.
Guarda para web en la calidad adecuada
Si utilizas un editor estilo Photoshop puedes elegir la compresión de la imagen o la calidad en la que vas a guardar la imagen.
En la opción de guardar para web puedes indicar si quieres calidad media, alta, baja o muy alta, verás que en el ejemplo la imagen pesa en original 4,98 MB lo que es demasiado y la optimizada en calidad alta con un 60 de calidad queda en 275,3Kb mucho más reducida

Ahora la imagen quedará en su tamaño reducida a tan solo 71,89 KB lo que es más ligero y hará que cargue mejor en la web que en el tamaño de imagen original.
Dependiendo del tipo de imagen puedes usar un método más o menos agresivo de compresión.
A parte de Photoshop existe editores fabulosos que te permiten seleccionar el tamaño que necesitas para las imágenes y también programas online para optimizar en lote como Befunky o Canva

Utilizar Thumnails
Las thumbnails son miniaturas de imagen, si ves en este blog aparece la misma imagen en 5 o 6 tamaños diferentes, yo la subo una vez en grande (optimizada) y el plugin regenerate thumbnails crea las miniaturas adecuadas para cada espacio, las mini que salen en la barra lateral, las medianas de los post relacionados…
Esto ahorra mucho a la hora de cargar y hace que la página pese mucho menos, te recomiendo ese plugin a 100%.
No te descargues los tamaños gigantes si no te hacen falta
Si usas fotografías directamente de un stock de fotos y no quieres trabajar mucho puedes bajarlas en la resolución más aproximada, luego siempre cabe la posibilidad de recortarla en WordPress desde editar imagen.

Vamos a optimizar las imágenes más todavía
Hasta aquí la parte menos agresiva y como he venido optimizando las imágenes siempre para el blog, con Photoshop…
Pero en la WordCamp17 Pablo López de @desarrollowp dijo que no era bastante ya que existen métodos mucho más efectivos, también agresivos y en lote… yujuuu por cierto vale para Blogspot también.
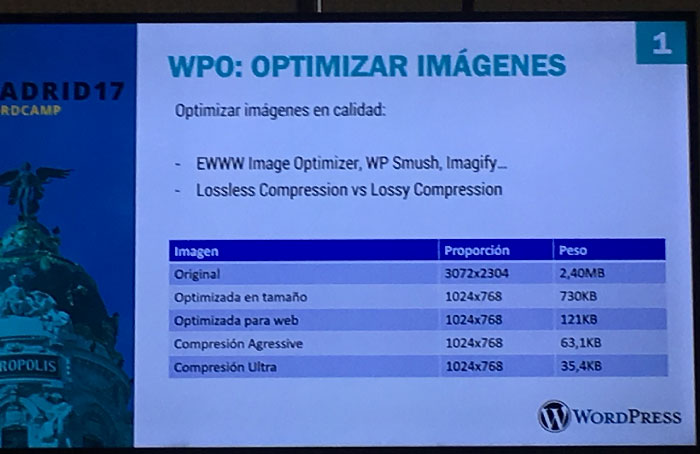
Como podéis ver lo que baja de peso la misma imagen una vez se le aplican diferentes compresiones.
Obviamente hay algunas que pueden dejar la imagen hecha una verdadera porquería pero con una compresión agresive puede servir a no ser de que tu blog necesite imágenes nítidas y muy perfectas.

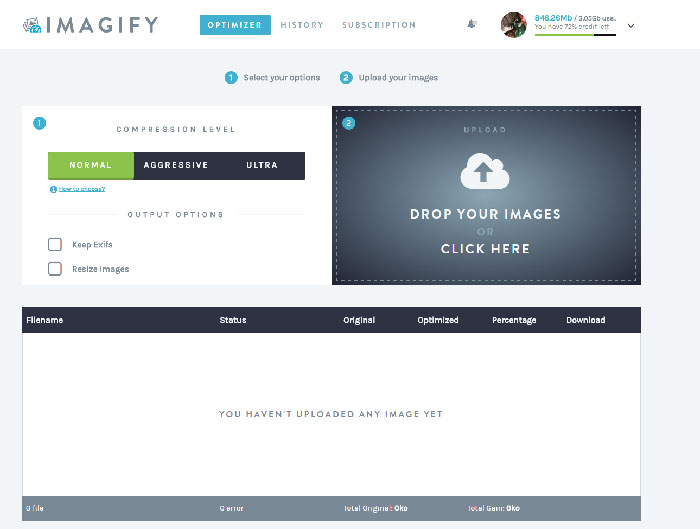
En mi caso como no me iba a poner a probar todos he elegido Imagify, porque tiene la versión de navegador en la que puedes procesar imágenes sin usar wordpress, lo que me parece genial para el resto de plataformas.

Tienes tres tipos de compresión, la normal para web que es bastante, la agressive es la que he aplicado a las imágenes del blog para la operación bikini y la ultra que es demasiado y sólo es aconsejable si no usas texto sobre las imágenes.
Existe la posibilidad de eliminar o dejar los datos exif (no sé para que los quieres conservar) y puedes re-dimensionar la imagen.
Lo bueno de esta app es que tienes un espacio gratis al mes 25MB para optimizar imágenes, por lo que si vas a publicar pocas te sobra hasta para optimizar fotos antiguas.
Lo he utilizado en plugin para Wordpress y me ha gustado mucho, en mi caso como tengo muchas imágenes he comprado un paquete de 4 GB para que me optimizase las imágenes anteriores, lo tuve casi un día porque tengo 932 imágenes en el blog! ahorré 400MB de espacio en disco lo que es una burrada.

Una vez te registras te mandan un correo con la API key para que la pongas y configures el plugin con los ajustes que creas necesarios y la compresión que veas más adecuada, te ofrece ayuda visual para que veas en qué daña más la foto.

Puedes hacer que las imágenes no sobrepasen de un largo para evitar tamaños desmesurados como los que provienen de editores como adobe Spark.
La posibilidad de excluir algunos tamaños de imagen de la optimización automática es un punto a su favor.

Como puedes ver el ahorro que me supuso y eso que las optimizo con PS y las recorto bastante por lo que este plugin ha sido un hallazgo para mí.
Preguntas frecuentes sobre el optimizar fotos:
- Qué es optimizar imágenes: es hacer que una foto tenga un tamaño, resolución y compresión adecuado a su uso para utilizar los recursos justos.
- Es importante que las fotos tengan el tamaño correcto? : Si cuanto más justo sea el tamaño menos recursos de más ocuparán.
- Puedo utilizar muchas imágenes en un post ?: Si están a tamaó y resolución correcta sí, en caso de que sean muchas y grandes puedes optar por galerías o métodos que no saturen tanto la carga.
Espero haber resuelto tus dudas respecto a la optimización de fotos y como hacer para que mejore la carga de tu web.



06/05/2017 @ 10:25 pm
Hola me gusta mucho el blog y creo que esta herramienta que sugieres para optimizar imágenes es la mejor que he encontrado nunca, antes lo hacía con Smush pero no era tanta la reducción de la foto.
Mi blog es de cosas muy diversas y a veces me pasa que cojo imagenes de splitshare que son preciosas pero gigantes y no se como reducirlas para que no me ocupen ni en el blog ni en el alojamiento.
Haces bien en decir que en los alojamientos te dan un toque y que te pueden echar incluso por el tamaño o por las visitas.
Voy a recomendar tu post porque es muy bueno cuando necesitas reducir muchas fotos juntas en blogs que tienen muchos posts, Imagify es muy buena herramienta aunque la compresión más fuerte hace polvo los textos.
Un saludo y sigue compartiendo herramientas
22/05/2017 @ 11:01 pm
Muchísimas gracias por tu post! Has explicado cada cosa a la perfección. Yo hace tiempo no me fijaba en ello y claro…Lo único que suelo hacer ahora es almacenarlas en plataformas externas a blogger para que carguen un poco más rápido. Un saludo.
23/05/2017 @ 1:48 pm
Gracias por la explicación, muchas veces a la imagen no le damos mucha importancia, si buscamos que sean de calidad, la más nítida y bonita, pero no pensamos si hacen nuestro blog amigable. He intentado ingresar a post cargados de imágenes que nunca los puedo ver por qué están pesados ?. Voy a tener que trabajar con el mío para no ser parte de esta lista
23/05/2017 @ 6:48 pm
¡Hola!
En serio, es entrar a leerte y deprimirme jajajajaja No por tus artículos que sin duda son la mar de interesantes, sino porque me doy cuenta que me queda mucho por sacarme la etiqueta de «cateta» Jajajaja
A ver, no diré que no intente cuidar las dimensiones y demás de las fotografías de mi blog, eso sí, no me digas que las optimizo porque no tengo ni idea, y viendo lo que he visto por aquí, dejando a un lado el mundo WordPress, ya que no conozco nada sobre él. y el Sr, Photoshop, al que no le he pillado jamás el truquillo… Me da que poco.
A ver. Suelo editar mis fotos usando el power point, sí sí, lo lees bien Jajaja Bueno lo hago más que nada para cuando quiero hacer cartelicos, dibujos, etc, si quiero digamos tunear la imagen (color, contrastes, etc) lo hago con picmonkey. ¿Por qué te cuento esto? Porque no sé si estoy haciendo las cosas bien, y aunque estoy contenta con el tiempo de carga de mi blog, las dimensiones de las fotos, etc, no me gustaría descubrir que estoy poniéndome piedras en mi camino sin querer, y podría mejorarlo.
Sin duda me voy a mirar Imagify con mimo, e intentar descubrir si su uso puede ser beneficioso para mi blog.
Un placer leerte, como siempre.
Una cosita, no sé si tienes algún post sobre ello, pero aprovecho que estoy por aquí. Tengo que hacer que mi blog de una puñetera vez sea responsive. Mi preg ¿solo se puede hacer usando plantillas? (si no contrato a nadie digo). Es que me he bajado alguna, pero vamos, entre que las instrucciones están en inglés y mis limitaciones jajajaja, no sé si hay algún modo de hacer que desde una plantilla ya hecha (la que me hice yo partiendo de una «simple» de blogger) podemos hacer que sea responsive. Solo es a modo duda, que como quiero mejorar cosas del blog, quizás haga un lavado de imagen de cabo a rabo, y es algo que me gustaría saber antes de hacer nada. Gracias y perdón por el atraco.
Besotes
24/05/2017 @ 3:46 pm
Hola! Yo la verdad de estas cosas no entiendo y no me pare a pensar sobre el tamaño de las fotos y como optimizarlas oara que el blog vaya mejor y no las tarde en cargar, simplemente hago la foto edito y la subo y lo hago con el movil el photoshop lo uso para dibujar y ya. Lo as explicado muy bien creo que lo entendí todo mas o menos jaja
24/05/2017 @ 6:17 pm
Súper interesante para l@s que somos relativamente nuevos en esto de los blogs, gracias por los tips. Me serán de gran utilidad.
Saludos!!
25/05/2017 @ 7:14 pm
Siempre lo he dicho, las fotos son muy importantes en el blog sea lo que sea lo que publiques porque yo me fijo muchisimo en eso y pienso que los demas tambien lo hacen. Das muy buenos trucos y consejos, me ha gustado mucho tu post y creo que mis imagenes se ven bien ene mi blog pero claro siempre se pueden mejorar, jejeje
bss
25/05/2017 @ 7:25 pm
Muy interesante el post, me lo guardo para un futuro.
De momento no he tenido problemas con mis fotos.
Gracias.
Saludos.
25/05/2017 @ 7:55 pm
Hola!
Me encantó el post, no tenía idea que las imágenes también hacían que el blog sea mas rápido o lento, son datos que hay que tener muy en cuenta y que aunque lleven tiempo se ve que tienen buenos resultados. De hecho me llamo la atención lo rápido que me cargó tu blog por lo que decís es muy cierto.
Un beso!
26/05/2017 @ 2:52 pm
Que miedo me dan siempre estas entradas porque me doy cuenta de mi desconocimiento absoluto por muchos temas :S que parece que tener un blog y subir cuatro cosas es fácil pero siempre tienes que estar mejorando cosas y siempre hay otras miles que desconoces y te perjudican!! pues he abierto ya en otra pantalla imagify y en cuanto envie esto, lo trasteo porque creo que me puede ser de mucha utilidad! me ha gustado la claridad con que lo has explicado todo y mira que de estos temas entiendo la mitad de la mitad!
27/05/2017 @ 4:47 pm
¡Hola!
La verdad es que me ha encantado tu post ya que es un punto que nos solemos saltar a la torera y oye, que es un rollo entrar en un blog y que tarde mucho en abrir, un punto que hace que muchos lectores salgan despavoridos del mismo y sin haber leído un artículo siquiera.
Yo lo que suelo hacer es redimensionar las imágenes antes de subirlas con un programa que tengo en el pc, se llama «Resized» lo mejor es que es un programa de los «portables» que no pesa nada y que es fácil de usar. Les estoy dando un ancho máximo de 800 px y vaya si se nota al abrir el blog.
¡Genial post una vez más! Un abrazo y feliz finde.
27/05/2017 @ 11:33 pm
Una maravilla lo que me haz dejado hoy, utilizo demasiadas imagenes en mi sitio web y las cosa que no tomaba en cuenta es que mis imágenes tuvieran las medidas exactas y fue un gran descubrimiento Imagify, no puedo esperar a probarlo.
28/05/2017 @ 6:55 pm
Nunca había mirado el tamaño de las imágenes que subo en cuanto a dimensión. Siempre las suelo poner mediano o grande según lo que dice blogger y miro que no se metan en la zona de banners laterales. Como nunca ha habido problemas de carga en el blog (salvo cuando la plataforma toca las narices…). Si ves que alguna vez te pasa en mi blog dame un toque y vuelvo volando a este tutorial para mejorar el tema, bss!
28/05/2017 @ 7:19 pm
Ay mi madre!!! Cuánta información! Es vital lo que dices porque si una persona que entra por fin a nuestra pagina no puede ver nada de lo lenta que es se espanta y no vuelve. No conocía la inmensa cantidad de pluggins aplicaciones o programas que hay para optimizar las fotos. Pero supongamos que como ahora todo el mundo anda pegado a su del, o al menos mi público objetivo lo está, como podría calcular el tamaño ideal de mis imágenes de forma tal que no quede muy pequeña para el blog o tabletas pero que cargue bien desde un celular? Y será aconsejable colocar varias fotos en el post? Yo uso mucho banco de imágenes para ayudarme y allí encuentro las imágenes en varios tamaños o píxeles y por lo general escojo la media pero realmente no se si hago bien.
28/05/2017 @ 9:00 pm
¡Madre mía qué completo el post! No te has dejado nada en el tintero! Yo también uso PS, y después no suelo comprimir más. Hay mucha gente que usa canva, pero yo después de PS no quiero ni probar nada nuevo… Muchas gracias por las nuevas ideas para comprimir aún más los archivos!
29/05/2017 @ 3:17 am
Como diseñadora gráfica soy experta es ese tema y debo decir que esta bueno el post para las personas que no tienen experiencia. ♥
29/05/2017 @ 4:52 am
Hola, me encanta el tutorial, siempre es bueno optimizar las imágenes para que el sitio cargue más rápido y así el visitante no se desespere y se vaya. Saludos.
29/05/2017 @ 4:52 am
Interesate post, cierto, optimizar las fotos ayuda mucho en la rapidez para cargar el blog sobre todo para las veces que insertamos muchas fotos, muchas gracias por compartir.
29/05/2017 @ 6:20 am
Hola Carmen!
Bueno me parece en lo personal muy útil tu publicación yo tenia muchos problemas con este concepto pues segun yo tenia a buena resolucion y medida mis imágenes y en peso pero no se porque al revisar el blog decía que estaban muy cargadas las imágenes, hasta que cambie la resolucion de las imagenes pero bueno ya voy mejorando poco a poco.
Gracias por todos estos conceptos y recursos.
29/05/2017 @ 4:54 pm
Sin duda unos consejos indispensables gracias por este post , yo soy bastante nueva con esto y nunca me fijo en las medidas, tampoco sabía que lo relentizaban sin duda me ha servido de ayuda
29/05/2017 @ 9:00 pm
Madre mía esto de la optimización de imágenes es un mundo, yo me baso simplemente en que tengan el tamaño adecuado de tal forma que reduzco mucho el peso pero me gusta que se vean bien porque algo que creo que retrasa tb es que sean demasiado pequeñas y tengas que clickar sobre ellas para verlas, no me parece práctico. Se trata de usar el sentido común, hace tiempo que lo hago y la web ganó en velocidad desde el principio. Muaksss
29/05/2017 @ 9:41 pm
Oh, que bien me viene este post. La verdad es que siempre olvido el tema de las medidas y demás cosas a tener en cuenta y veo que las imágenes también hay que pensarlas bien. Me lo guardo en favoritos, muchas gracias.
30/05/2017 @ 12:47 am
Me ha venido como anillo al dedo he de confesar que ahora estoy viendo el tema de la optimización de las imágenes, porque suelo cargar muchas y no quiero saturar y de esa forma hacer que sea lento mi página, la verdad lo de las medidas no lo tenía claro y este artículo me ha sido de gran ayuda.
30/05/2017 @ 12:55 am
Gracias por toda la informacion, soy de blogspot y vere si alguna que otra me sirve como el pluggin de thumnails, de todos modos, siempre trato de no usar fotos demasiado grandes por que si o si se demoran en subir y despues en cargar!
Besos
30/05/2017 @ 1:43 pm
¡Hola! Que importante es tener optimazadas las fotos para el blog. Yo utilizo el photoshop para hacerlo y después de pasarlas a pinterest, también retoco el html de mis fotos en el mismo blog para que me queden todas más grandes y como yo quiero, y cambian un montón.
Me apuntaré algunos datos que has dado muy interesantes para implatarlos en mi vida fotografica blogueril. Gracias por estos post que nos ayudan tanto. Besitos.
06/09/2017 @ 7:44 pm
Contigo siempre se aprende algo nuevo!
Definitivamente voy a tomar en cuenta tus consejos, la verdad yo soy mala para todo lo de las fotos e imagenes, pero ahora tomaré más en cuenta el tamaño.
Ya descargue la app que recomendaste! comenzaré a hacer pruebas!
Gracias y besos!