Como hacer un menu desplegable en blogger sin usar javascript
Como hacer un menu desplegable en blogger sin usar javascript
Hoy vamos a realizar una barra de menu desplegable para blogger muy resultona sin utilizar nada de javascript para que sea mas sencilla pero con css imitaremos el efecto de suavidad en la transición de un botón a otro.
Un elemento imprescindible para los blogs es la barra de menús, gracias a ella podemos mantener el orden de las páginas y estructurar nuestras categorías de manera mas accesible para los visitantes, si no tienes en tu blog una menu bar hoy es tu día y dí «de hoy no pasa» porque vas a dar un paso a mejor muy importante.
La barra de menu es algo muy discutido tanto por diseñadores, en diseño por razones estéticas ya hemos hecho bastantes amagos de borrarla de la faz de internet y por los desarroladores que lo ven en la mayor parte de las webs un elemento para hacer la web mas lenta gracias al javascript.
En este caso no vamos a poner javascript a nuestra barra desplegable porque desde que tenemos css3 hay efectos que son mas ligeros, algo menos bonitos estéticamente pero funcionan de maravilla.
# Advertencia antes de hacer tu menú desplegable
Cada plantilla es un mundo por lo cuál aquí está probado con una básica de blogspot, puede que en algunas no funcione bien por la jerarquía de div.
Como sabéis en Yo blogueo no presto servicio de personalización de ningún tipo, no puedo atender consultas particulares por que es un blog, debes evaluar la dificultad y ver si es posible que puedas hacer el tutorial en tu plantilla, vamos que se parezca por que en blogger existen miles de ellas y son cada una de su padre y de su madre.
Mas razones para poner una barra de menu desplegable en tu blog
Digan lo que digan sobre lo bueno o malo de la barra de menú, lo cierto es que es la mejor manera de ordenar y distribuir la información de manera accesible en los blogs, aunque podemos acceder por otros lugares como categorías, etiquetas, buscador… si hay una barra de menu desplegable al usuario le das una alegría, y si encima es desplegable con categorías mucho mas.
Si le damos un tamaño adecuado a la barra de navegación podemos mejorar de manera enorme la experiencia de usuario UX, los perores fallos de Ui son los que se producen por el tamaño inadecuado de los botones táctiles, no obstante en la prueba de optimización para dispositivos móviles de google lo señala bastante: page insights
Hay una creencia (Google no dice nada al respecto) pero parece que influye en la calidad de un blog, tanto como para ser un factor que toma en cuenta el buscador para que te permita mostrar anuncios de adsense, no creo que tenga mucho fundamento pero hay mucha gente que dicen que si, no obstante hay plataformas que si no tienes bien estructurado tu blog no te aceptan para poner publi y un requisito indispensable es la barra de menú.
En el caso de colaboraciones es algo que muchos bloggers estudiamos, no por imagen sino por que nos gusta que se pueda consultar nuestro post fácilmente y la barra de menú es el elemento que permite acceder a entradas anteriores mas fácilmente.
Si no has visto este post sobre categorías debes echarle un vistazo porque en él explica como puedes establecerlas para que sean mas efectivas, te servirá de ayuda para saber que incluir en tu menu desplegable.

Lo mas importante el ususario está acostumbrado a ver barras de menu y a usarlas para buscar por lo que es la manera mas intuitiva de navegar por un blog.
Como pasa con blogger la mejor manera de hacer las cosas es desde el código de la plantilla, hay que hacerlo a mano pero no es muy complicado el incluir una menu bar en nuestra plantilla.

A continuación está el código básico de como funciona una barra de menú, en realidad funciona como una lista en html, son una lista desordenada «unordened list» por eso aparece la etiqueta <ul> que aloja dentro uno a uno los elementos de la lista <li>, recodad cerrar siempre las etiquetas.
La parte naranja es la que corresponde al los elementos desplegables, en este caso sólo sería desplegable la Categoría 1 con tres elementos anidados.
<ul id="ybmenud"> <li><a href="#">Inicio</a></li>
<li><a href="#">Sobre mí</a></li> <li> Categoría 1 <ul> <li><a href="#">Sub-categoría1-1</a></li> <li><a href="#">Sub-categoría 1-2</a></li> <li><a href="#">Sub-categoría 1-3</a></li> </ul> </li> <li><a href="#">Galería</a></li> <li><a href="#">Contacto</a></li> </ul>
En los lugares dónde he puesto una almohadilla # es dónde debes poner el link de la página o categoría a la que quieres apuntar en ese botón.
No quites las comillas y debes usar al principio de tu url http:// Se usa almohadilla porque hace el efecto de link al recargar la página Si quieres hacer submenus en alguna categoría mas copia y pega este fragmento naranja y lo colocas entre <li> y </li>
Si quieres que la barra de navegación aparezca en el centro debes al html la etiqueta <center> al principio de este código y cerrar con </center>
Esta estructura es mas compleja con dos elementos anidados o submenús, te aconsejo cuándo vayas a realizar las categorías que lo hagas con un editor de texto para no liarte mucho dentro del código de la plantilla, si quieres elegir un buen editor en este post te propongo los mejores editores de texto gratuitos.

<ul id="ybmenud"> <li><a href="#">Inicio</a></li> <li><a href="#">Sobre mí</a></li> <li> Categoría 1 <ul> <li><a href="#">Sub-categoría1-1</a></li> <li><a href="#">Sub-categoría 1-2</a></li> <li><a href="#">Sub-categoría 1-3</a></li> </ul> </li> <li> Categoría 2 <ul> <li><a href="#">Sub-categoría 2-1</a></li> <li><a href="#">Sub-categoría 2-2</a></li> <li><a href="#">Sub-categoría 2-3</a></li> </ul> </li> <li><a href="#">Galería</a></li> <li><a href="#">Contacto</a></li> </ul>
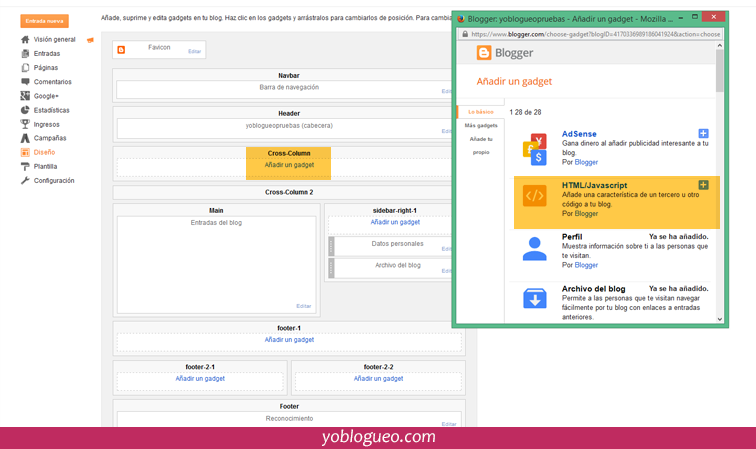
Vamos a añadir los estilos css desde plantilla> personalizar>avanzado>añadir css
Como puedes ver he probado en dos plantillas distintas, no te asustes porque hasta que no añadas los estilos css estará hecho un kaos así que si tu barra de menú está como estas vas por buen camino.


Estos son los estilos css que debes añadir, puedes cambiar los colores y eliminar las anotaciones que he puesto en el código para que puedas personalizarlo a tu gusto, he creado una clase con un selector para que este código sólo afecte a la barra de menu sin aplicarse a otros.
Piensa que la barra de menu suele tener un contraste mayor al que tienen otros elementos.
/* menu desplegable para blogger yoblogueo.com*/
.tabs-inner .widget ul#ybmenud {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0; /* espacio de padding de los botones del menú */
list-style: none;
border:none;
}
.tabs-inner .widget ul#ybmenud li {
font-size: 12px/18px; /* tamaño de fuente de tu menu */
font-family: sans-serif; /* fuente de tu menu */
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #69a8af; /* color de fondo de tu menu */
float:none;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
.tabs-inner .widget ul#ybmenud li a {
padding:0;
font-family: sans-serif; /* letra para los links del menu */
border:0;
}
.tabs-inner .widget ul#ybmenud li:hover {
background: #94b1b4; /* color de fondo para cuando pasas el ratón por encima del botón de la barra */
color: #fff; /* color de la letra cuando pasar con el ratón por encima */
}
.tabs-inner .widget ul#ybmenud li:hover a {
background: transparent;
color: #fff; /* color de la letra cuando pasar con el ratón por encima */
}
.tabs-inner .widget ul#ybmenud li ul {
z-index:1000;
border:none;
padding: 0;
position: absolute;
top: 45px;
left: 30px;
float:none;
width: 150px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
.tabs-inner .widget ul#ybmenud li ul li {
background: #94b1b4; /* color del fondo de las pestañas del sub-menu */
display: block;
color: #fff; /* color de la letra de los sub-menus */
text-shadow: 0 -1px 0 #000;
}
ul#ybmenud li ul li a{
color:#fff /* color de los links de los submenus */
}
.tabs-inner .widget ul#ybmenud li ul li:hover {
background: #a9bcbe; /* color de fondo cuando pasas el ratón sobre el sub menu */
}
.tabs-inner .widget ul#ybmenud li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}
Puedes cambiar los colores por otros que te gusten mas y en otros post añadiremos imágenes a nuestra barra de menu
Los colores que he usado son los siguientes he cogido estos tan raros para que los busques y los cambies por otros colores complementarios para tu blog, si te animas puedes usar cualquier aplicación de color picker para elegir alguno de los que propongo para la barra de menu desplegable en blogger.


Pues este es el resultado tal como tienes el código aquí, puedes cambiar todo lo que quieras, pero a mí personalmente me gustan las barras amplias puedes reducir los padding y dejarlas mas finas.

Al tener una clase declarada sólo para la barra de menu puedes cambiar la letra y elegir una mas especial, como no va a afectar al resto del blog… ah si quieres puedes poner una fuente de Google fonts:

Un consejo sobre la barra de menús aprovecha y elige en las categorías que puedas una keyword en lugar de una palabra comodín, en lugar de inicio por ejemplo «tutoriales», «cosmética»… para que hagan algo por tu SEO, en la barra de menu están los links mas importantes de tu blog.


29/09/2015 @ 10:48 am
¡Hola Carmen!
Lo primero, darte mil gracias por este post que, de verdad, me ha salvado la vida y segundo por hacerlo tan pronto!! En cuanto recibí ayer el email que me avisaba de que habías colgado el post me levanté corriendo de la cama a ponerme manos a la obra. Reconozco que entre personalización y detalles se me hizo de noche pero… ¡¡¡qué ilusión!!! Aún ando dándole vueltas pero esto ya parece otra cosa…
Lo único que, aunque imagino que será un poco parchecillo, para que desde cada subcategoría saliesen todos los post relacionados, lo único que se me ocurrió fue asignarles una etiqueta en mi backend y redireccionar el «click» de la subcategoría a la dirección de la etiqueta (blog/label/ETIQUETA)… Lo mismo es una chapucilla pero me siento ahora mismo toda una programadora profesional gracias a ti ^^
Un abrazo y, de nuevo, millones de gracias!!
29/09/2015 @ 2:53 pm
Has visto que velocidad! y queda un efecto parecido a la de este blog pero mil veces mas ligero (yo la cambiaba por esa y no te digo que no lo haga….) Claro se hace así mediante las etiquetas en blogger hacen las veces de subcategorías así que has triunfado. Perfecto!!
Me alegra que te guste! al final vas a tener un pedazo de blog impresionante hecho a mano casi entero por tí! como mola!
23/03/2016 @ 10:29 pm
Buenas, muchísimas gracias por la guía, esta demasiado bien explicada. Solo tengo un problema, a la hora de pasar el mouse en el menú, solo se ve la primer subcategoría, no se por que podrá ser.
23/03/2016 @ 11:03 pm
Tengo un error con el menú donde solo se ve la primera subcategoría, que podría ser?
23/03/2016 @ 11:33 pm
Hola Pablo muy sencillo que tu plantilla no permite el desplegable sobre el contenido, si ves se corta sobre el contenido, eso es porque no has insertado bien el widget, de todas formas no se parece a la plantilla del ejemplo… por lo que creo por lo que he podido ver deberías probar a situar el espacio del widget mas arriba por que está demasiado anidado dentro de otros div y por ello no puede desplegarse. debe de ir bajo el header.
09/04/2016 @ 4:10 pm
Hola:
Aprovecho este espacio para darte la enhorabuena por los consejos y tutoriales que das. El próximo que voy hacer es el del menú desplegable.
Muchas gracias por dar estos tutoriales a conocer. Me gustaría que te dieras una vueltecita por mi blog a ver que te parece.
Un abrazo
18/05/2016 @ 2:32 am
Hola, me encanto el post, muy útil. Y necesito ayuda, ya que por alguna razón, creo que hice algo mal, o no se, pero las subcategorias no se plegan T.T
18/06/2016 @ 5:19 am
Buenas noches encontre este post y por mas que lo intento creo que mi plantilla me impide hacer cambios, ya que solo he llegado al paso donde las pestañas están hechas un desastre y por más que cambio código nada sucede. Podrías revisar mi blog y ver si estoy haciendo algo mal por favor? Te lo agradecería mucho
18/06/2016 @ 6:47 am
Lo acabo de ver y no está mal lo único que las pestañas montan sobre el cuerpo cambia esto en la plantilla,
busca esto :
main-inner
Te encontrarás esto:
.main-inner {
padding-top: 15px;
}
Y lo sustituyes por esto:
.main-inner {
padding-top: 40px;
}
Por cierto muy bonito tu blog!!
10/11/2016 @ 11:11 am
Hola, gracias por el post, muy bueno.
He intentado ejecutar todos tus pasos, pero ya con la primera parte, la vista previa de mi blog no es la adecuada, y aunque sigo hasta el final, eso no cambia. Es como si la plantilla que utilizo no dejara hacer ese menú desplegable, y los estilos y colores ya están fijado.
¿Podrías ayudarme por favor?. Mi blog es:laaventuradeldragon.blogspot
Como ves, la parte de páginas en negro, debajo del logo, es lo que quiero poner en desplegable:
1ª opción (el que intenté sin conseguir): Asia y despliega países, Oceanía y despliega países (2 niveles).
2ª opción (la que me gustaría): Países, despliega sólo Asia y Oceanía, y éstos, a su vez, despliegan sus correspondientes países (3 niveles).
Si te parece y me das tu correo, te puedo enviar la vista previa de cómo quedaba tras ejecutar los pasos, por si con ello te puedes hacer una mejor idea del problema.
Gracias. Un saludo
14/11/2016 @ 9:40 pm
Los tutoriales son sencillos y por lo que veo es esto lo que te ocurre que no tienes hecho nada en el html lo tienes como una lista te dejo como debería ir para que veas como es la estructura del menú, en dónde pone clase tienes que poner la clase de css que has creado para ese elemento.

Por cierto lo he sacado del spam porque has dejado un enlace y eso no se hace jajaja.
Muy interesante tu blog!
30/12/2016 @ 5:04 pm
Hola!!
Tengo un problema con el menú despegable, cuando quiero pinchar en una de las subcategorias, el desplegable desaparece, por que puede ser?
Gracias.
Un saludo.
31/12/2016 @ 12:09 pm
Esto se debe a que cad tema tiene unos estilos que pueden sobreescribir otros hay veces que colocas un código y milagro!! sienta como un guante o ocurren cosas raras, en tu caso era eso que no sentaba bien y hacía esta pifia, sustituye los códigos:
Hola en la línea 478 cambia :
display: block ; por display: inline;
En la linea 485:
cambia margin: 6px;
En la lineaa 472 cambia el padding:
padding: 8px 12px 8px;
En la línea 486 cambia:
width: 200px;
margin: 0px;
padding: 0;
En la línea 450 cambia:
background: rgba(255, 255, 255, 0);
A mí se me veía muy chulo!! mucha suerte con tu blog!!
10/01/2017 @ 6:54 pm
Hola!!
Tengo el mismo problema que Patricia, cuando voy a acceder a una subcategoría no lo consigo porque desaparece, pero no entiendo la solución que hay para el problema de Patricia. ¿Me puedes ayudar?
10/01/2017 @ 7:10 pm
Jajajaja acabo de solucionarlo trasteando con el código del CCS, perdón por la molestia. Estaba demasiado lejos del apartado desde el que se desplegaba, con lo que al bajar el ratón pues salía del menú y por lo tanto no abría el submenú.
Muchas gracias igualmente jajaja
14/01/2017 @ 5:33 am
Hola, muchas gracias por tu blog,es de mucha utilidad. Me encanto este post.
Sabes que he intentado esto, seguí todos tus pasos pero no lo logro 🙁 las subpestañas no se unen a una pestaña unicamente, si no que están todas separadas 🙁
¿podrías ayudarme? muchisimas gracias de antemano.
14/01/2017 @ 10:27 pm
Se solapan los estilos css tu tienes este de tu barra de menú y es normal que tengan conflicto, este es el que tienes en tu tema, no aparece el del post por ninguna parte, asíq ue creo que no lo has puesto.
Esta barra es bastante compatible pero puede no serlo con muchos temas.
/* Tabs
———————————————– */
.tabs-inner .section:first-child {
border-top: 0 solid #eeeeee;
}
.tabs-inner .section:first-child ul {
margin-top: -0;
border-top: 0 solid #eeeeee;
border-left: 0 solid #eeeeee;
border-right: 0 solid #eeeeee;
}
.tabs-inner .widget ul {
background: #f5f5f5 url(https://resources.blogblog.com/blogblog/data/1kt/simple/gradients_light.png) repeat-x scroll 0 -800px;
_background-image: none;
border-bottom: 1px solid #eeeeee;
margin-top: 0;
margin-left: -30px;
margin-right: -30px;
}
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: normal normal 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #999999;
border-left: 1px solid #ffffff;
border-right: 1px solid #eeeeee;
}
.tabs-inner .widget li:first-child a {
border-left: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #000000;
background-color: #eeeeee;
text-decoration: none;
}
07/02/2017 @ 7:35 pm
Lo acabo de implementar en mi blog. Muchas gracias, Carmen, el post me ha sido de gran ayuda.
Un abrazo
07/02/2017 @ 7:42 pm
Que pasada te ha quedado genial!!, funciona perfectamente, eres una fenómena! un abrazo
18/02/2017 @ 11:47 am
Hola Carmen!
gracias por tu artículo, llevaba días buscando como hacerlo en la red pero ninguna de las soluciones que encontraba me resultaban, he implementado la que tu das, he cambiado los colores de acuerdo a mi blog pero tengo una pequeña duda… probablemente sea algo super sencillo que me he dejado atrás.
Cuando se abren las pestañas desplegadas, la letra me sale en negrita, es decir la barra de pestañas está con fondo blanco y la letra negra normal, pero las pestañas que se despliegan salen con fondo blanco y la letra en negro pero en negrita…
Debo tocar algo en lo que tú nos has puesto para pegar en css?
Aún así, enormemente agradecida!!!
28/02/2017 @ 7:06 am
Hola Carmen, hace ya varias semanas que vengo batallando con los menús desplegables de mi blog, he seguido todos los pasos que dices aquí, se despliega y todo, pero no puedo cambiar el tamaño ni el color para que quede igual que los otros en el menú horizontal. Un saludo!
28/02/2017 @ 7:24 pm
Hola! Me encanta tu blog, es muy bueno.
Hice todos los pasos que detallas aquí y el menú me queda hecho, se despliega y todo. Pero tengo un inconveniente, no puedo cambiarle el color ni el tamaño a las desplegables del menú horizontal. Si pudieras pasarte por mi blog para que me ayudes a solucionar este problema.
Muchas gracias!
Un saludo!
28/02/2017 @ 11:17 pm
Hola José, siento que no te haya contestado pero normalmente no me pongo con los comentarios mucho tiempo porque trabajo muchas horas y tengo poco tiempo libre, gracias por tus amables palabras, a mí en el inspector de propiedades me deja cambiarlo, qizás luego en vivo tengas alguna clase de la plantilla que lo sobre-escriba.
A mí me ha funcionado esto, en realidad está diseñado para que el menú tenga tanto como el submenú para no complicar la vida haciendo más clases y selectores.
El color del menú desplegable es este
.tabs-inner .widget ul#ybmenud li ul li:hover {
background: #1c5c88;
}
si quieres cambiar el desplegable de tamaño cuando pasas por encima es aquí, ojo he puesto los colores que he querido y el tamaño muy pequeño, seguramente te haga un efecto gracioso por los 2 px de padding.
.tabs-inner .widget ul#ybmenud li ul li:hover {
background: #1c5c88;
padding-top: 2px;
padding-bottom: 2px;
}
Quizás más adelante haga oto menú más complejo con los submenús diferentes con más clases, espero que te sirva.
Lo del Spam no te preocupes, es que modero los comentarios antes de publicarlos porque me fríen a enlaces y a spam verdadero.
Un saludo!!
06/03/2017 @ 1:12 am
Muchísimas gracias por la ayuda! Un saludo! 😀
20/07/2017 @ 4:53 pm
hice todo como lo dijiste pero me sigue saliendo igual, todo desordenado como si no hubiese añadido los códigos css. Que hago? mi tema es sencillo y aun así no agarra. Por favor necesito ayuda! tengo demasiado tiempo tratando de hacer un menú desplegable y nada que me sale.
20/07/2017 @ 10:54 pm
Hola Emily hay un fallo que he corregido debes cambiar en el menú esta línea
por esta:
Un saludo
15/09/2017 @ 12:36 pm
Buenas!! He logrado que todo me salga como debería de salir en mi blog, salvo una cosa. ¿Cómo puedo hacer que en la pestaña donde esté se quede de color? Lo que quiero es que el lector sepa, con tan solo mirar al menú, en qué pestaña está concretamente.
Muchísimas gracias por hacer fácil lo difícil.
Un saludo.
03/10/2017 @ 4:18 am
Hola! Muchas gracias por tu página, es de gran ayuda. Pero como a otras le ocurrió, se me ve todo desordenado el menú. Puse luego el otro código que pusiste en uno de los comentarios, pero ahora solo cambió el color, sigue sin verse desplegable. Qué puedo hacer?? Plis ayuda!!!
Este es mi blog workandholidayenaustralia.blogspot.com
Gracias de antemano!
21/02/2018 @ 11:47 am
Muchísimas gracias por el tutorial. Había probado ya varias y en todos se me quedaba el menú desplegado aunque modificase el CSS. Con el tuyo me ha funcionado perfecto así que mil gracias!
21/02/2018 @ 12:20 pm
Hola de nuevo Carmen, soy la misma del comentario anterior. Estaba personalizando el CSS para adaptar la barra a mi blog y hay algunas cosillas que no consigo (siento que no puedas verlo pero hasta que no esté terminado lo tenemos en privado). Espero poder explicarme bien:
– Color y tipo de fuente de las categorías con subcategoría. Esas letras me aparecen diferentes al resto tanto en fuente, como en tamaño, como en color. Sospecho que viene determinado por la configuración de mi plantilla (sencilla de blogger, la misma blanca en la que tú haces la prueba) pero no doy con la tecla para modificarlo.
– Ancho de la barra. Quería poner la barra tan ancha como el blog, he conseguido hacerla más ancha ajustando el padding de los botones, pero sospecho que no es el mejor método, porque no consigo que ocupe todo el ancho y además los botones de las subcategorías ahora quedan demasiado estrechos con respecto al botón del que nacen.
– Botones de Categoría con subcategoría, tienen arriba y abajo una línea blanca que tampoco consigo eliminar. Sospecho que tiene el mismo origen que el primer problema..
Te agradezco si pudieras ayudarme,
Un saludo,
Marta
18/04/2018 @ 3:33 am
Hola, no se si me leeras. A mi tambien me pasa, las categorias con subcategorias se editan de manera diferente… hay que combinar los ajustes de la plantilla con los ajustes de css. El problema que tengo es que no puedo quitarle las negritas a las subcategorias y tambien me sale como un ligero sombreado. Voy probando y poco a poco voy consiguiendo lo que quiero..la verdad es que esta es de las pocas plantillas que me han ido bien. pero me falta personalizar pequeños detalles.
17/11/2018 @ 7:32 pm
Hola, me gusta tu página. Aún no he empezado el tuto pero, ¿es el mismo menú que llevas en tu web? Porque ese es el que busco.
22/11/2018 @ 7:54 pm
No ese es un menú para blogger, este blog está hecho en wordpress, además esta barra de menú lleva JS para parar un camión.
Es como en el ejemplo más sencilla pero está bastante bien y es una barra de menú fácil de hacer.
Saludos